
The Cook’s Recipes Website
.A website which celebrates the art of cooking, inviting you to embark on a culinary adventure like no other. Explore an extensive collection of mouthwatering recipes crafted by top chefs and culinary experts.
Project Details
TOOL USED: Illustrator
ROLE: UI/UX Designer
DURATION: 2-day individual project for a web design course
Project Context
This project revolves around designing the profile page look and layout for a fictional social media platform. In a world where social media platforms dedicated to cooking recipes from renowned chefs are scarce, I took the initiative to create "The Cook's Recipe." This platform serves as a hub for cooks to share their culinary creations through engaging video content. By designing the profile page, I aimed to provide cooks with an immersive and visually appealing space to showcase their recipes and connect with fellow food enthusiasts.
Stage 1: Sketches
I have created nine sketches exploring different visual arrangements and layouts for the profile page. These sketches incorporate key elements such as video-format recipes, information about the number of followers, following, recipes, and likes. Each sketch presents a unique approach to organizing and presenting these components, allowing for a variety of possibilities to be considered and evaluated.
Stage 2: Medium-fidelity Wireframes
After careful consideration, I have selected sketch #9 as the foundation for creating medium-fidelity wireframes. This particular sketch aligns with my vision for the profile page's layout and visual aesthetics. In addition, I have incorporated an email icon to allow followers to easily contact the cook for any business inquiries or questions. By including this feature, I aim to enhance communication and engagement between the cook and their audience.
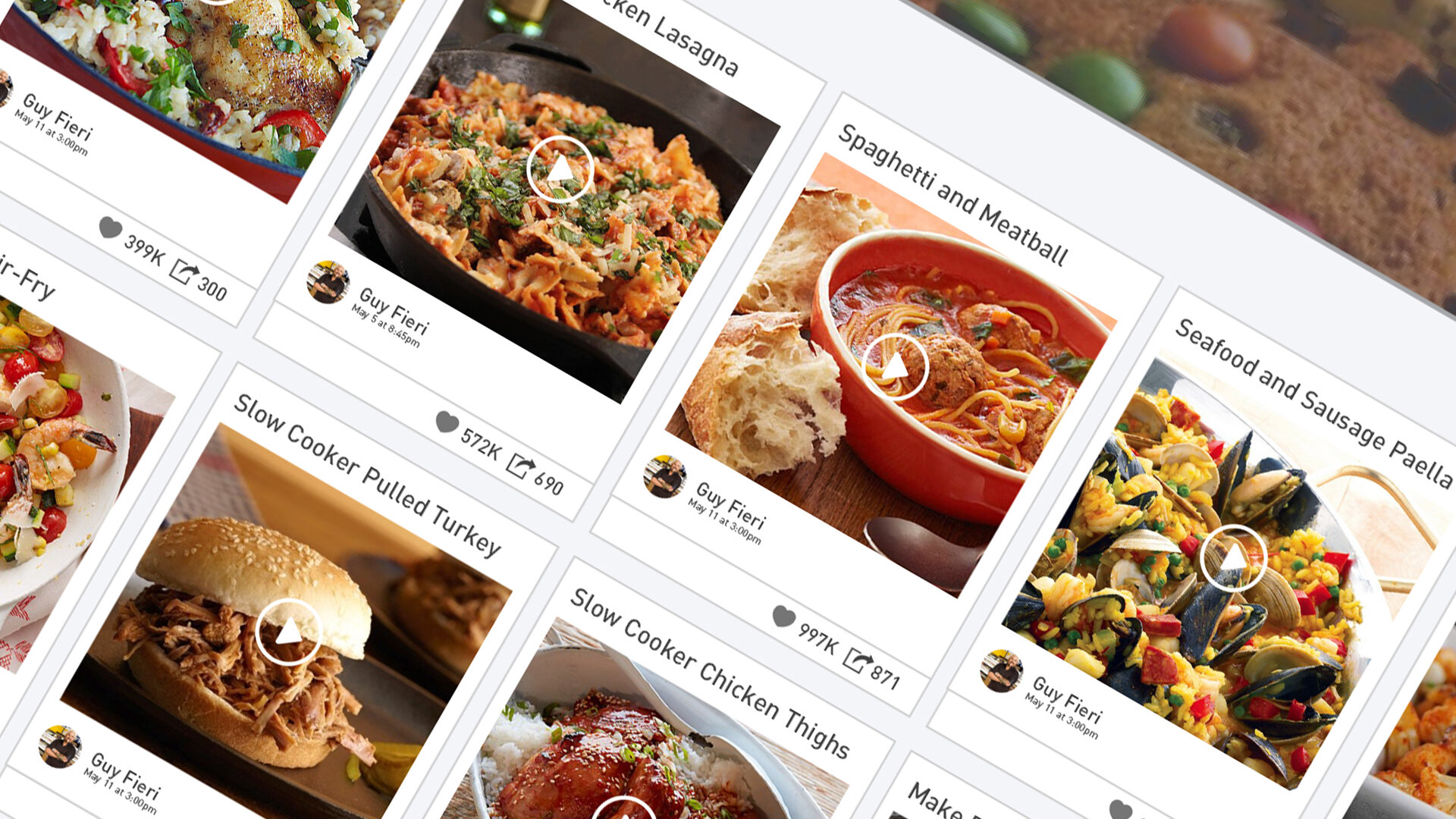
Stage 3: High-fidelity Mock-up
I refined the wireframes into high-fidelity mock-ups by incorporating actual content and images, providing a realistic representation of the final design. However, due to time constraints during the project, I acknowledge that I could have devoted more thought to certain aspects of the design. One area for improvement would have been to include a dedicated section for user comments directly under each recipe, fostering engagement and interaction among users. Additionally, allowing for text-based recipes alongside video recipes would have provided greater flexibility and inclusivity for users with different preferences and accessibility needs. These considerations would have further enriched the user experience and expanded the platform's appeal.
Challenges & Takeaways
Throughout the wireframing process, one of the challenges I encountered was the limited time available, which impacted the thoroughness of my design. In the absence of peer review or feedback, I inadvertently overlooked important sections that should have been included. This experience highlighted the significance of seeking input from others during the design phase. Collaborating with peers or obtaining external feedback can provide fresh perspectives and help catch any missed elements or potential issues before reaching the final stages of a project. Moving forward, I have learned the importance of regularly seeking and incorporating feedback to improve the overall quality and completeness of my designs.



