
WeShare Profile Image Interaction Design
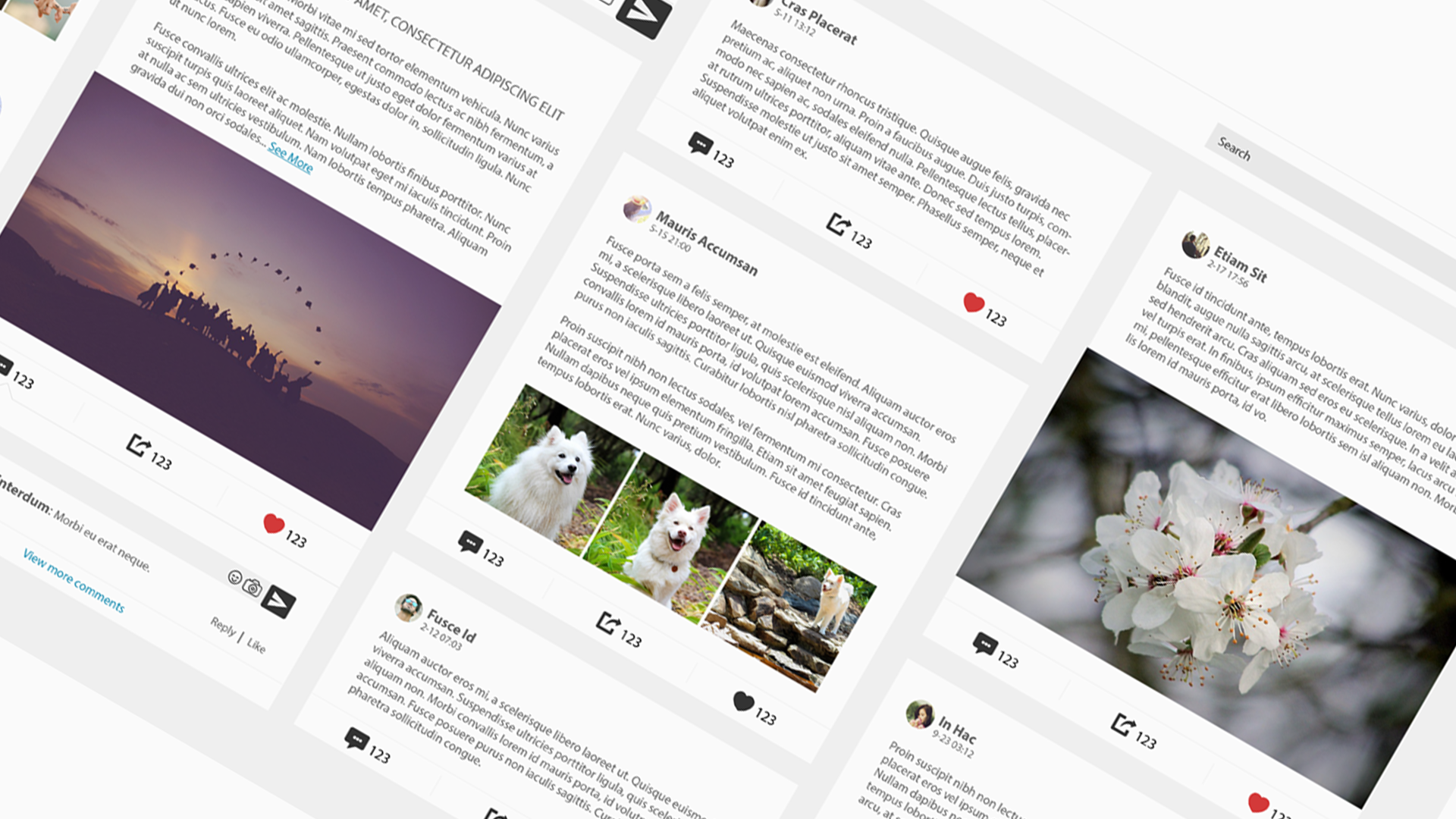
An interface I crafted for social media, showcasing a potential user journey for updating profile photos.
Project Details
TOOL USED: Illustrator
ROLES: UI & UX Designer
DURATION: 2-week individual project for a web design course
Project Context
In the realm of social media websites, the process of changing our profile image presents various design patterns. These patterns include directly clicking on the profile image, hovering over the image to reveal an "Edit" text, or accessing user settings to modify the profile image. Each interface design offers a distinct user experience, and it is essential to consider the possible interaction flows that facilitate this process rather than impede it.
When designing the profile image change feature, careful thought must be given to the user's expectations and behaviors. The goal is to create an intuitive and seamless experience that allows users to update their profile image effortlessly. By selecting the most suitable interaction flow, we can enhance user engagement and satisfaction.
Considering the different design patterns and interaction flows, it is crucial to strike a balance between simplicity and functionality. The chosen approach should align with users' familiarity and expectations, ensuring a smooth and efficient process for changing profile images across social media platforms.
Stage 1: Interaction Sketches
During the initial stage of the project, I engaged in sketching out various workflows for changing the profile image. To ensure a seamless and familiar user experience, I referred to existing design patterns employed by popular social media platforms such as Google, Facebook, and others. By leveraging these established conventions, I aimed to expedite user understanding and recognition of the functionality, leveraging their existing knowledge.
Drawing inspiration from these platforms, I created 10 sketches that explored different interaction flows for changing the profile image. Each sketch presented a unique approach, taking into account the design patterns and conventions observed in the reference platforms. This process allowed for the exploration of diverse possibilities while maintaining familiarity for users.
By referring to these existing design patterns, my intention was to provide users with an intuitive and recognizable experience when it comes to modifying their profile image. This approach not only facilitates ease of use but also promotes a sense of comfort and familiarity during the interaction.
Stage 2: Medium-fidelity Wireframes
After careful consideration of each sketch, I selected elements from workflows #2 and #9 that resonated with the desired design direction. Combining these elements, I proceeded to create two sets of medium-fidelity wireframes. This approach allowed for a more accurate depiction of the content and facilitated the exploration of various layouts.
By merging the selected elements from the chosen workflows, I aimed to create a cohesive and user-friendly design that incorporated the best aspects of each. The medium-fidelity wireframes provided a clearer representation of the intended interface, enabling a more thorough evaluation of the layout, functionality, and overall user experience.
Through the creation of these wireframes, I was able to further refine and iterate on the design concept, gathering valuable insights and feedback. This stage served as an important bridge between the initial ideation phase and the subsequent development of high-fidelity mock-ups, ensuring that the final design would meet user expectations and achieve the desired goals.
Stage 3: High-fidelity Mock-up
Following the valuable feedback received from the teaching staff and review sessions, I made the decision to proceed with the second set of wireframes as it offered a more intuitive interaction experience. Building upon these wireframes, I advanced to the creation of high-fidelity mock-ups. This involved incorporating actual content, images, and realistic design elements to showcase the final design in its intended form.
In addition to refining the visual aspects, I identified an opportunity to enhance the user experience by introducing a loading step. This loading step serves as a feedback mechanism, informing users that their profile image upload is in progress. By incorporating this feature, I aimed to provide users with reassurance and feedback during the waiting period, ensuring a more engaging and transparent experience.
The high-fidelity mock-ups provide a comprehensive representation of the final design, allowing stakeholders to visualize and understand the overall look and feel of the interface. With actual content and images in place, these mock-ups demonstrate the seamless integration of design elements and offer a clearer depiction of the intended user experience.
Challenges & Takeaways
During the wireframing process, I discovered certain steps in the workflow that could be easily overlooked, such as the loading bar. These subtle elements play a crucial role in providing users with adequate feedback, assuring them that everything is functioning smoothly and that there are no system errors. Identifying this during the review phase was a gratifying experience. It served as a powerful reminder of the significance of review sections and the importance of conducting peer reviews, considering that designers may not necessarily represent the end users




